Unityに初めて触れるとき、もちろん操作方法なんて全然分からない状態です。
そんなときはUnityのマニュアルを一通り読んでみる… なんてやってたら、いつまで経っても使えるようにはなりません!
まずは簡単なチュートリアルをいくつかこなしてみる、と言うのが実際に使えるようになる最短ルートかと思います。
このチュートリアルでは、Unityに初めて触れる方を対象に、とにかく最短でゲームっぽいものを作る事を目的にしています。
タイトルに「10分でできる」とありますが、記事を読みながら手を動かすと10分以上かかると思います。
「慣れたら10分くらいで出来るよ」くらいのニュアンスでお願いします。
下準備
Unityのインストールは下記を参考に済ませておいてください。

さすがにインストールだけでも5分以上かかってしまいますので。
こんなゲームを作ります

一言で言えば「玉転がしゲーム」です。
迷路状の床を進み、落ちたらアウト!ゴールまでたどり着いたらクリア!
というシンプルなもの。
このゲーム面白いの?というのは置いておくことにします。
ステージを工夫すれば、ちょっとは面白くなるかもしれません。
新規プロジェクト作成

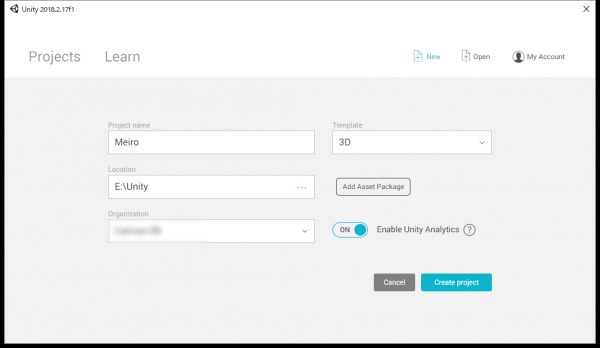
Unityを起動し、新規プロジェクトを作成します。
名前(Project name)は好きな名前をつけていいですが、ここでは「Meiro」にしておきましょう。
ゲームの種類(Template)は3Dを選択。
Unity画面の説明
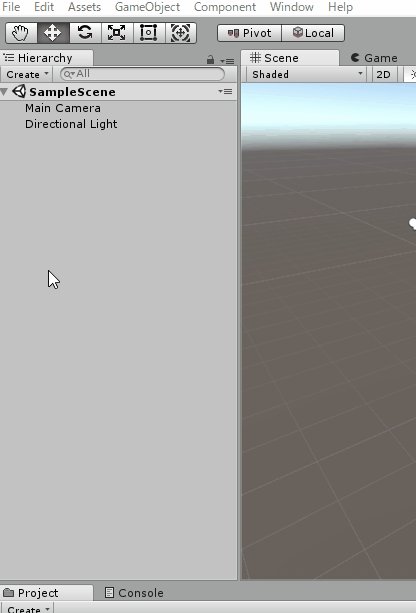
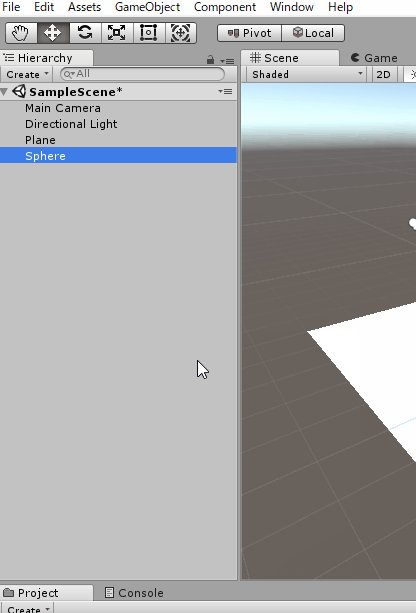
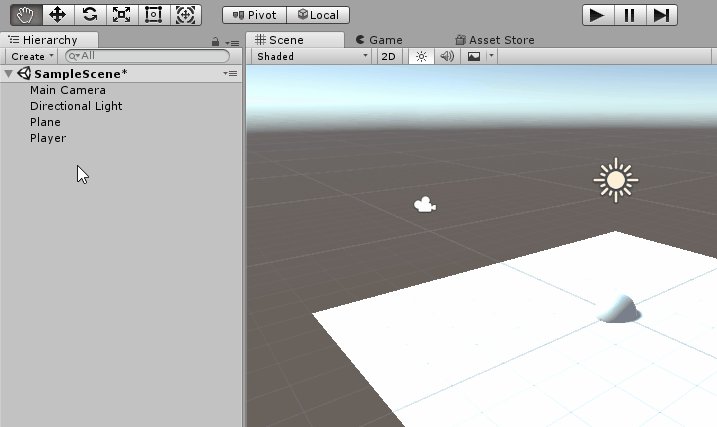
Unityで実際にゲームを作るときの画面はこんな感じです。
いくつかのエリア(ビュー)に分かれていますが、よく使うのは次のビュー。
- HIerarchyビュー
- ゲーム内に配置したオブジェクト(物体)を管理するツリー
- Sceneビュー
- ゲームの3D空間を表示
- Projectビュー
- スクリプトや音声、絵などの素材を管理するエクスプローラ的なもの
- Inspectorビュー
- オブジェクトやマテリアルの詳細を編集する
いきなり説明されても理解し難いので、使いながら覚えていきましょう。
ステージとプレイヤーのオブジェクト作成とコンポーネントの追加
- 平面と球のオブジェクトを追加
- 球の名前をPlayerに変更
- Playerの位置を調整
- Playerにコンポーネント「Rigidbody」を追加

まずステージとしてPlane(平面)のオブジェクトを新規作成します。
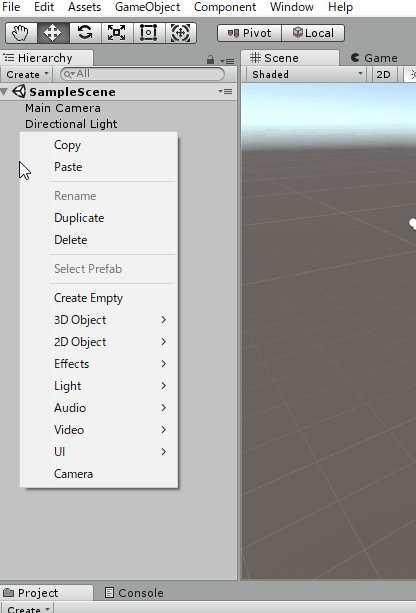
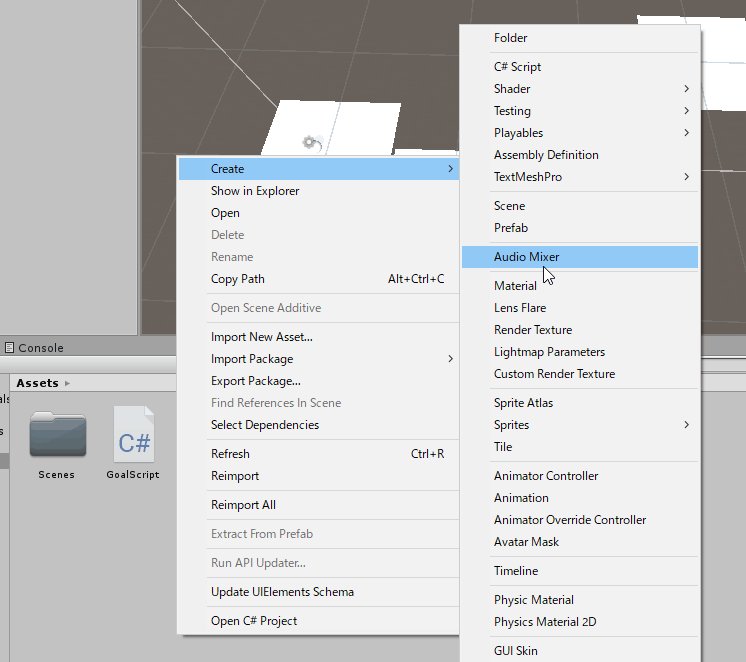
Projectビューを右クリック→「3D Object」→「Plane」
オブジェクトとは「物」のことです。
ゲーム空間内に配置した物体やカメラ、UIのテキストなんかは全て「オブジェクト」と呼びます。
続いてはプレイヤーとしてボールを作成します。
右クリックして「3D Object」→「Sphere」選択。


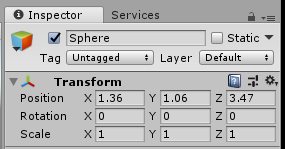
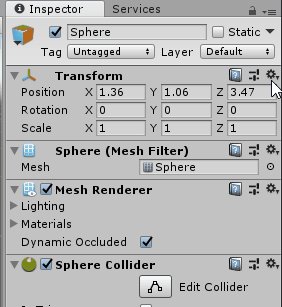
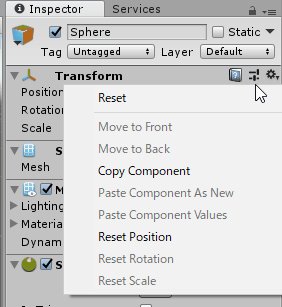
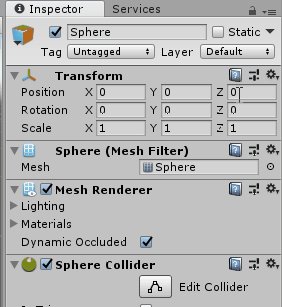
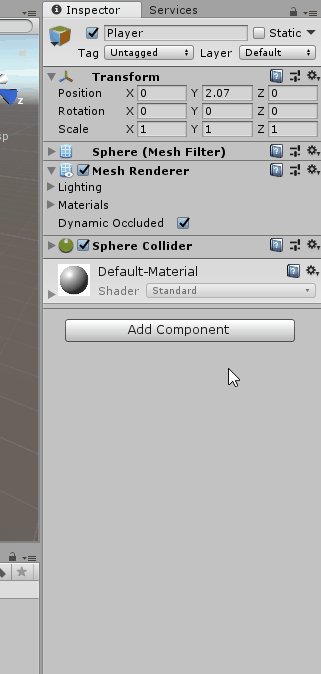
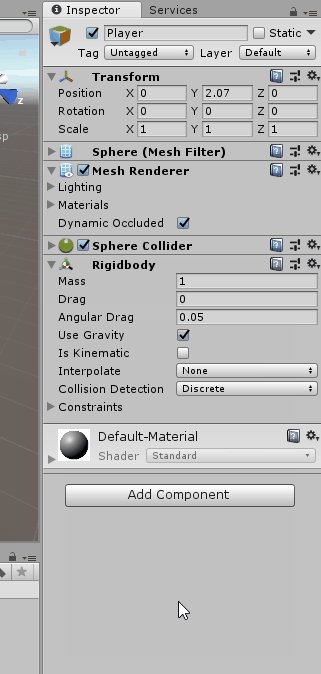
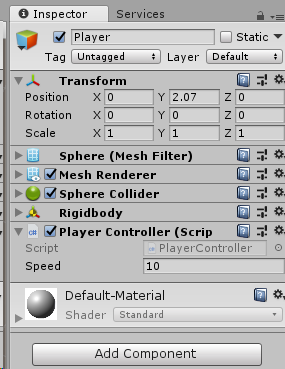
 もし「0, 0, 0」じゃない場合はリセットすれば「0, 0, 0」の位置に戻ります。Inspectorビューの「Transform」の歯車マーク→ResetInspectorは数値入力で正確に位置を決めたり、いろんな機能(Compornent)を追加したり、設定したりするのに使います。
もし「0, 0, 0」じゃない場合はリセットすれば「0, 0, 0」の位置に戻ります。Inspectorビューの「Transform」の歯車マーク→ResetInspectorは数値入力で正確に位置を決めたり、いろんな機能(Compornent)を追加したり、設定したりするのに使います。なにやらたくさんの設定項目があって難しそうですが、使う機能から覚えていけば大丈夫です。
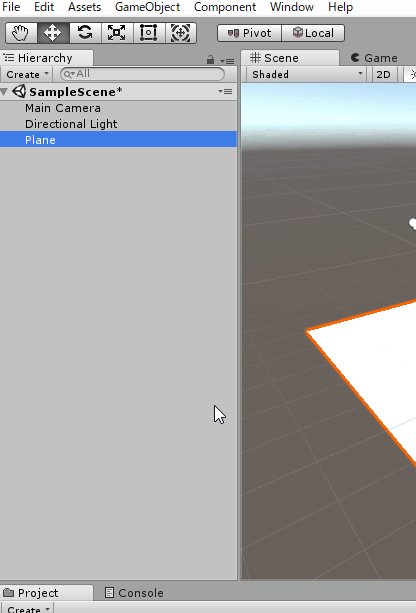
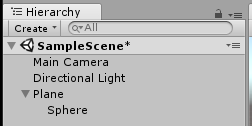
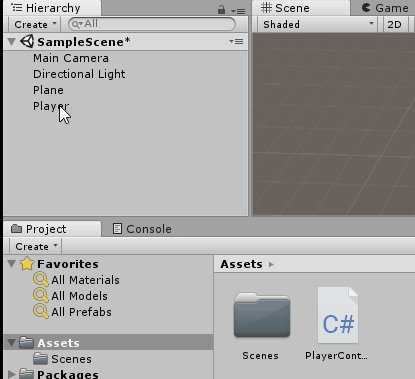
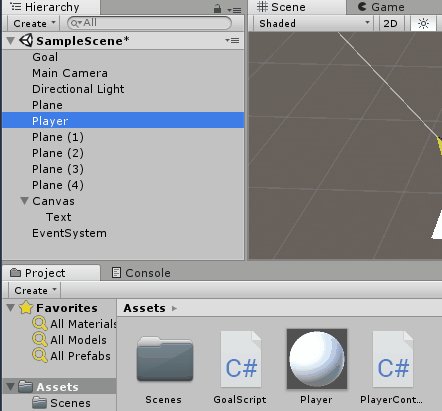
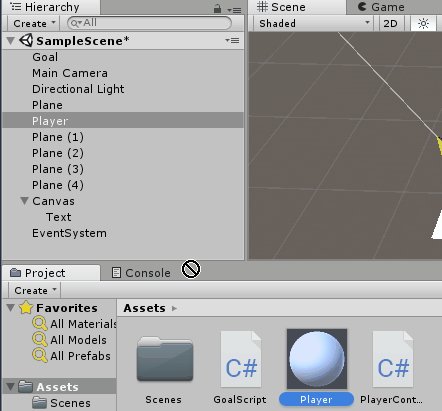
 Sphereを新規作成した時、上の画像のように、Sphereの文字が少し右に寄ってインデントされた状態になっているかもしれません。
Sphereを新規作成した時、上の画像のように、Sphereの文字が少し右に寄ってインデントされた状態になっているかもしれません。これは、SpehereがPlaneの「子」になっていることを示します。親子関係になっているとき、親であるPlaneを3D空間上で動かすと、子であるSphereも一緒に動いてしまいます。

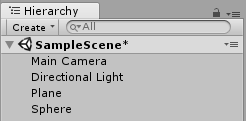
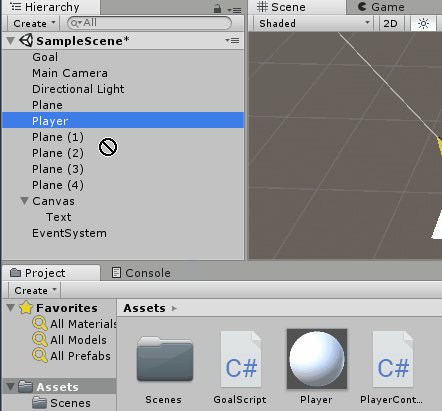
今は親子にする必要はないので、SphereをドラッグしてPlaneとの親子関係を断ちましょう。
Planeを選択した状態でSphereを作成すると、Planeの子になったりします。

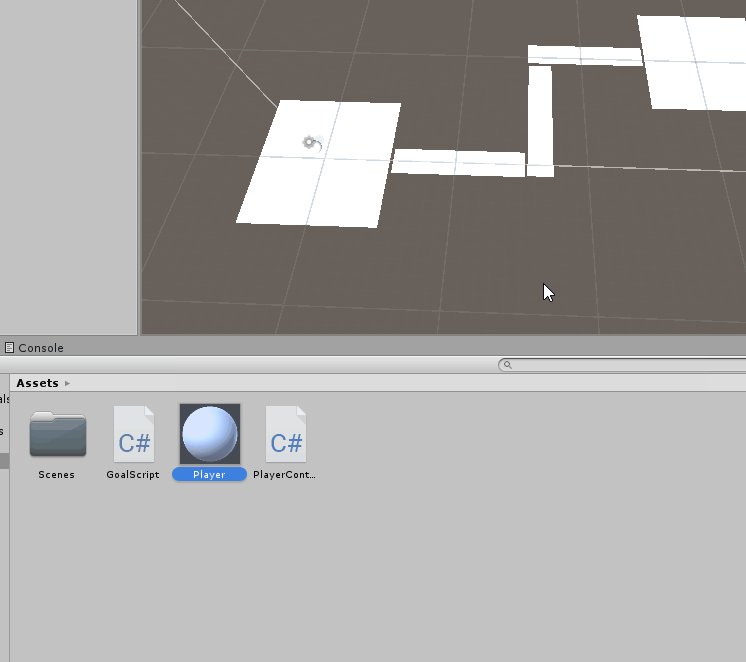
Sphereの名前を「Player」に変更します。
HierarchiビューでSphereを右クリック→「Rename」で編集できるようになります。
ショートカットキーを使いたい場合はSphereを選択して「F2」です。
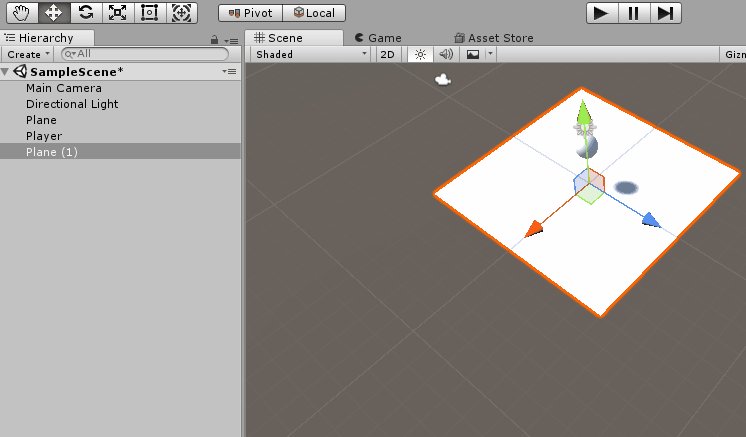
オブジェクトの移動
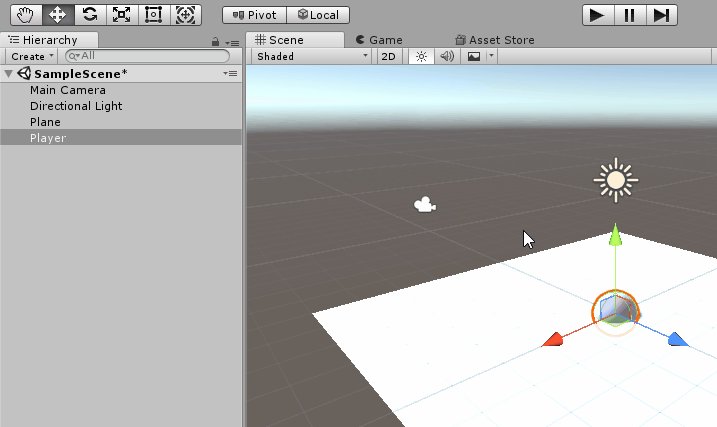
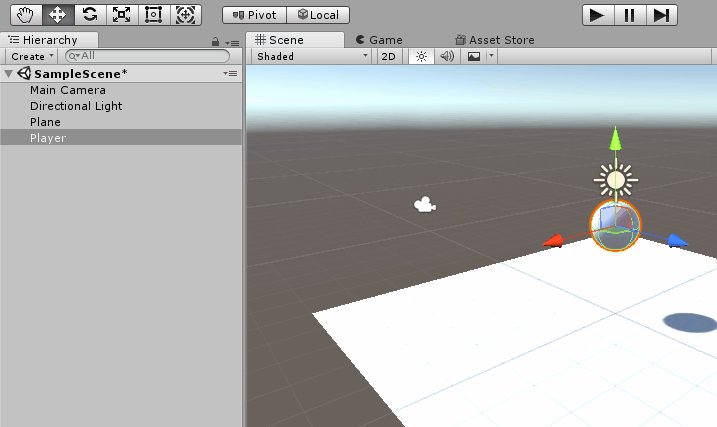
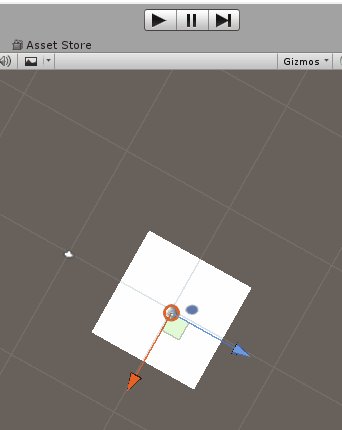
今はPlayerが床であるPlaneにめり込んだ状態です。3D空間上でPlayerの位置を動かしてみます。

Hierarchiビュー(またはSceneビュー)でPlayerを選択し、上の「移動ツール(Move tool)」に切り替えます。Playerに矢印が3本現れるので、緑の矢印をドラッグし上に移動させてみます。
緑の矢印でオブジェクトを動かすと、InspectorのTransform、Y軸の数値が連動して変わるのが分かるかと思います。
Y軸の数値が2くらいになるまで持ち上げましょう(適当でいいです)。
移動ツールの他にもボタンが並んでいますが、ここでツールを選んで、オブジェクトの移動、回転、拡大縮小ができます。
いろいろ触ってみたら理解が深まるかと思います。
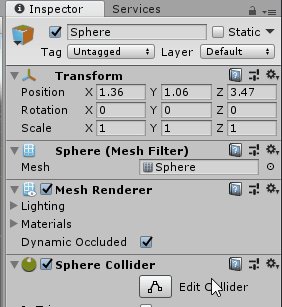
オブジェクトにコンポーネントを追加する
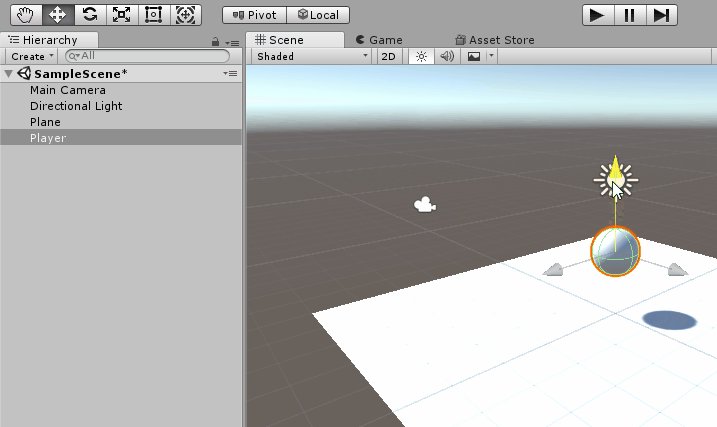
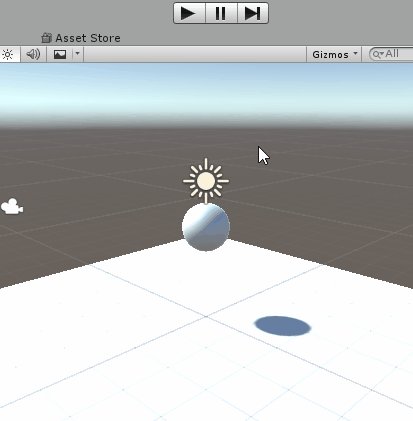
Playerが宙に浮かんでいますが、今ゲームを再生しても何も起きません。Playerは落下せずに浮いたままです。
重力に従って落下するように、Playerにコンポーネント「Rigidbody」を追加します。
Rigidbodyは直訳すれば「剛体」ですが、平たく言うとこのコンポーネントを追加すると物理演算の影響を受けるようになります。
つまり、重力に従って落下したり、他のオブジェクトにぶつかって跳ね返ったり、接触の判定に使われたりするようになります。

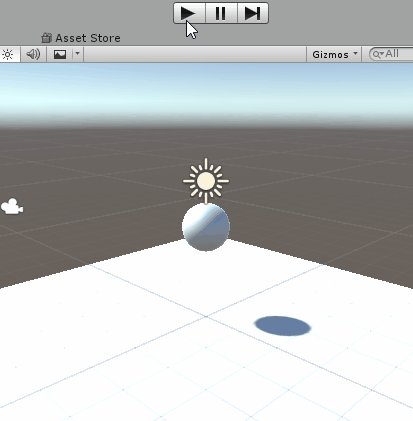
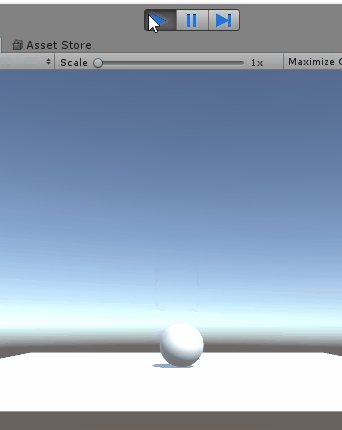
試しにゲームを再生してみましょう。
Unityのメニュー下の三角形の再生ボタンを押すとゲームが始まります。

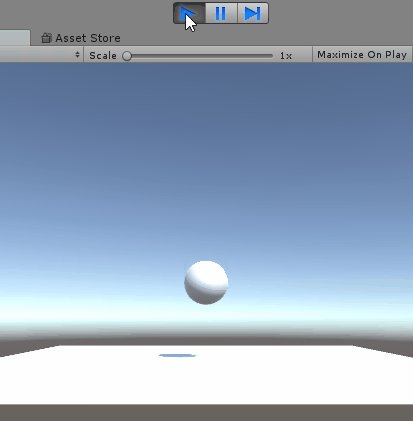
Playerが落下して床にあたって止まったでしょうか?
Rigidbodyを追加したことにより、重力に従った落下、床と接触して止まる、という挙動が加わったということです。
オブジェクトをいろいろ配置して、玉を転がすだけでも一日遊べちゃいますよね。
え?こんなことで一日遊ぶのは私だけですか?
スクリプト作成とアタッチ
- スクリプト「PlayerController」作成
- PlayerオブジェクトにPlayerControllerスクリプトをアタッチ
- スクリプト編集
このままでは、玉が落下するだけで、操作はできません。
キーボードの入力によりPlayerを動かせるようにしてみます。
そのためには「スクリプト」を使います。
スクリプト、つまりプログラミングするわけです。
「プログラミング」なんて聞くと尻込みしてしまいますが、初めはコピペで大丈夫です。
やってるうちになんとなくわかってきます。

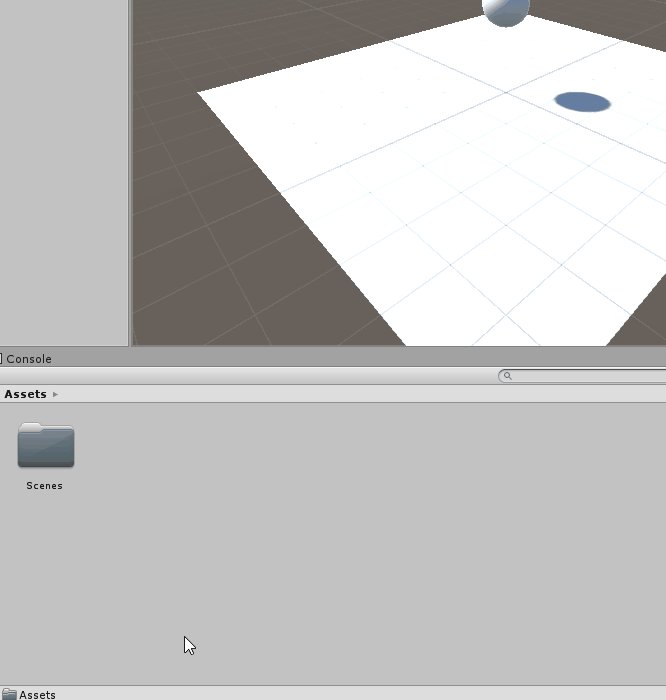
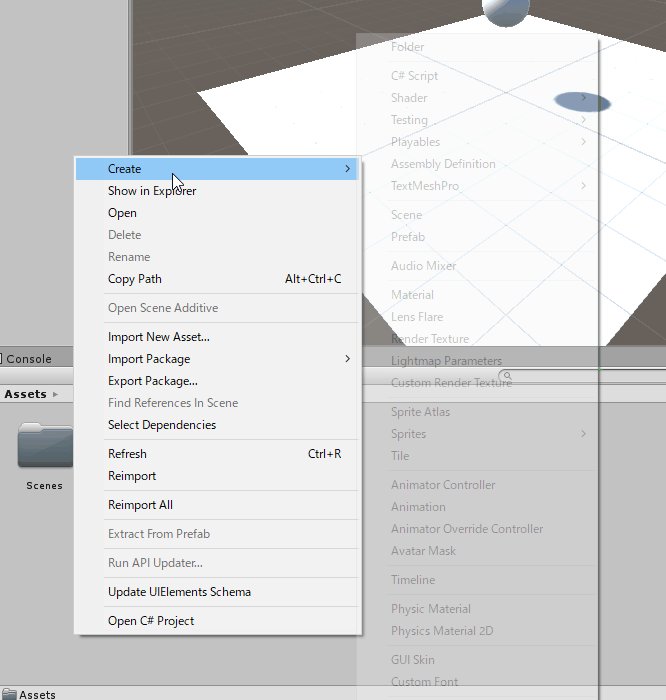
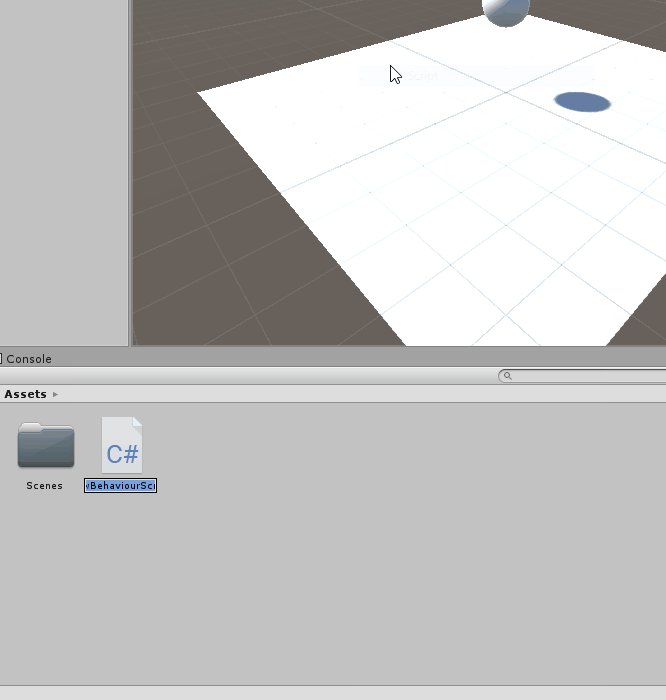
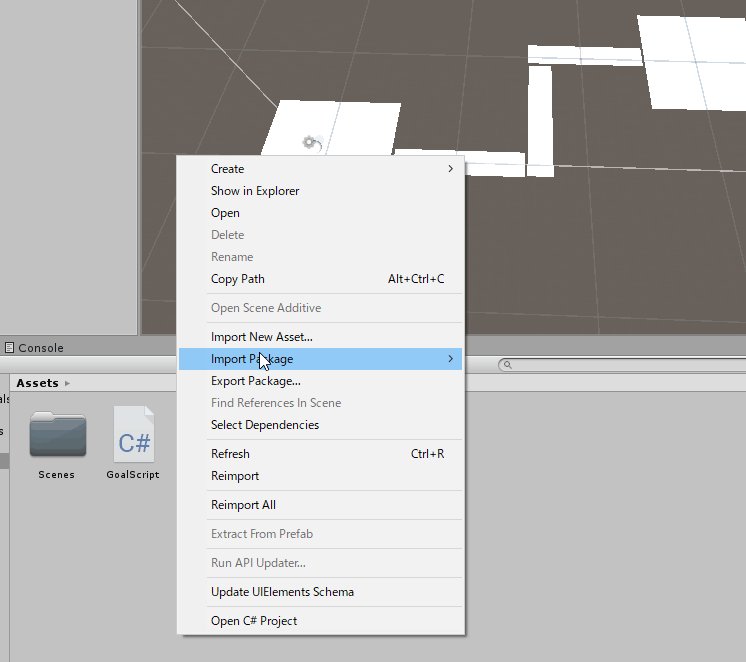
Projectビューで右クリック→「Create」→「C#Script」
作成直後はスクリプトの名前を編集可能な状態になっているので、「PlayerController」に変更します。
スクリプトのファイル名と、スクリプトの中身のクラス名が一致していないと動いてくれません。
作成直後に名前を変更した場合、スクリプト内のクラス名も自動的に追随してくれます。
もし、作成後に名前をそのまま確定してしまった場合、名前を変更した後にスクリプト内のクラス名も同じに変更して下さい。
スクリプトをダブルクリックすると、Visual studioが起動して編集可能な状態になります。
下記の内容にスクリプトを書き換えるかコピペして下さい。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour {
Rigidbody rigidbody;
public float speed = 10.0f;
void Start() {
rigidbody = GetComponent<Rigidbody>();
}
void Update() {
if (Input.GetKey(KeyCode.LeftArrow)) {
rigidbody.AddForce(-speed, 0, 0);
}
if (Input.GetKey(KeyCode.RightArrow)) {
rigidbody.AddForce(speed, 0, 0);
}
if (Input.GetKey(KeyCode.UpArrow)) {
rigidbody.AddForce(0, 0, speed);
}
if (Input.GetKey(KeyCode.DownArrow)) {
rigidbody.AddForce(0, 0, -speed);
}
}
}
Ctrl + Sで保存し、Unityに戻りましょう。
Visual studioはわざわざ終了させなくても、開いたままで大丈夫です。

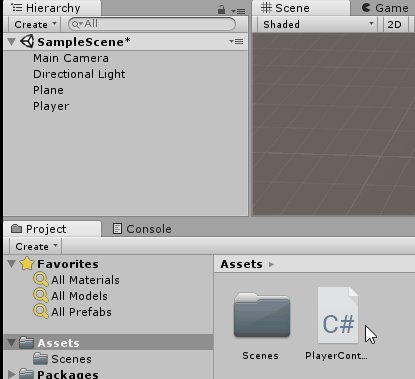
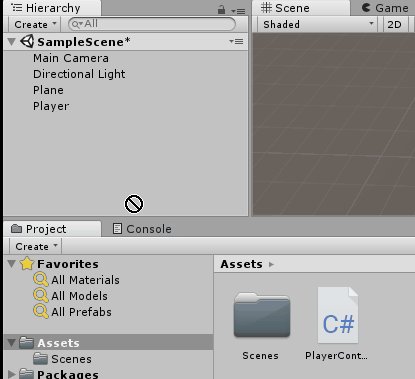
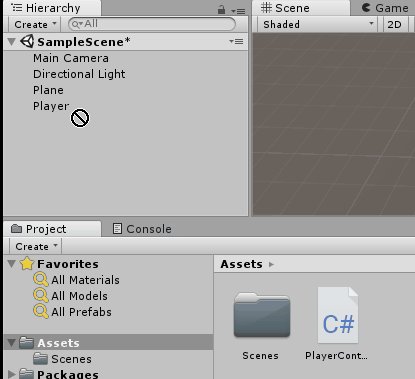
スクリプトをPlayerオブジェクトにアタッチします。
Projectビューのスクリプト「PlayerController」をHierarchyのオブジェクト「Player」にドラッグ&ドロップ。
Unityではオブジェクトにスクリプトやマテリアル、コンポーネントなどの機能を追加することを「アタッチする」と表現します。

HierarchyビューでPlayerオブジェクトを選択すると、アタッチしたスクリプトがInspectorに表示されているのが確認できます。
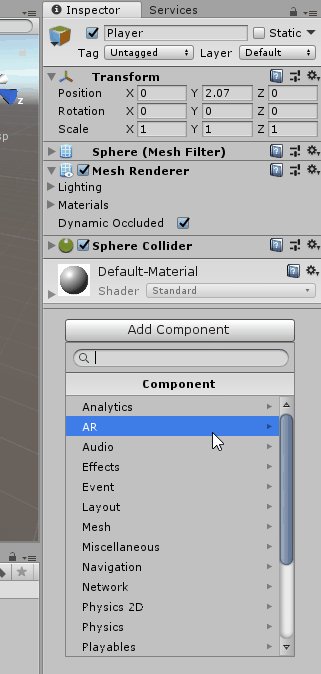
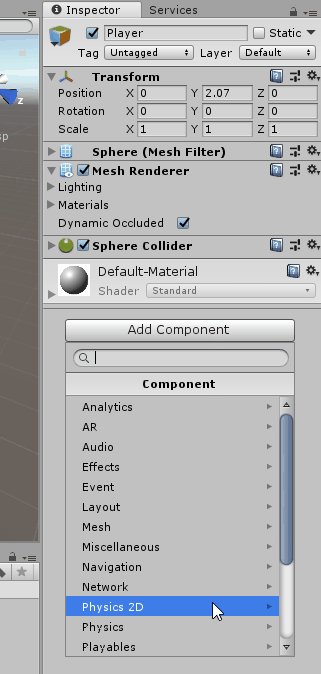
オブジェクトにスクリプトをアタッチする方法は他にも、Inspectorにドラッグ&ドロップしたり、Inspectorの「Add Component」ボタンから追加することも出来ます。
ここで、試しに動かしてみましょうか。
Unityの画面上部中央の、三角形マークの再生ボタンを押すと、ゲームが始まります。

キーボードのカーソルキーでPlayerを操作することが出来ますよね?
もうこれだけでゲームっぽい!
Unityの3D空間内の視点の移動方法
Sceneビューで3D表示されたオブジェクトを見ながらゲームを作れるというのが、Unityの特徴の一つです。
最低限の操作は覚えてたほうが効率的なので、Sceneビューの視点を移動する方法を説明します。
いろいろな方法がありますが、とりあえず次の3つだけ覚えておけば、事足りるんじゃないでしょうか。
マウスボタンドラッグは、もちろんSceneビュー上で行います。
右ボタンドラッグ視点の向きが変わる
中ボタンドラッグ視点が平行移動する
Projectビューでオブジェクトをダブルクリックオブジェクトが中央に表示される

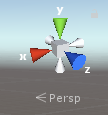
あと、Sceneビューの右上にあるこれ↑。
各軸を表す円錐をクリックすると、その方向に視点が変わります。
ステージの構築
今は床が1枚あるだけで味気ないので、迷路となるステージを作ります。
Planeをコピペして、サイズ、位置を変えることで作っていきましょう。
HierarchyビューでPlaneを選択して、右クリック→「Copy」→もう一度右クリック→「Paste」で、Planeがコピーされます。
もちろんショートカットキー「Ctrl + C」→「Ctrl + V」でも出来ます。

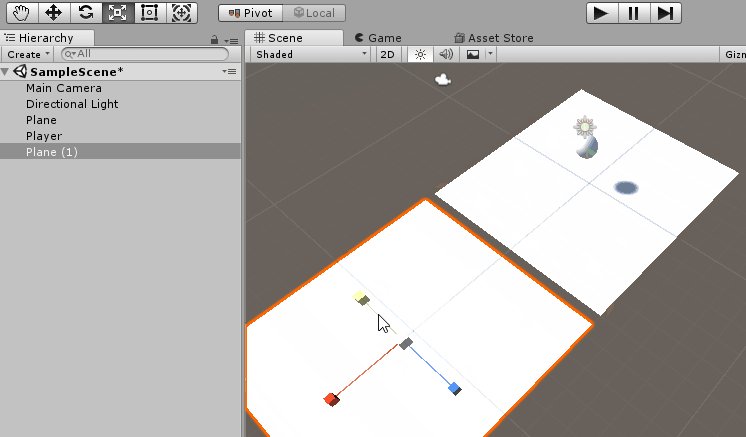
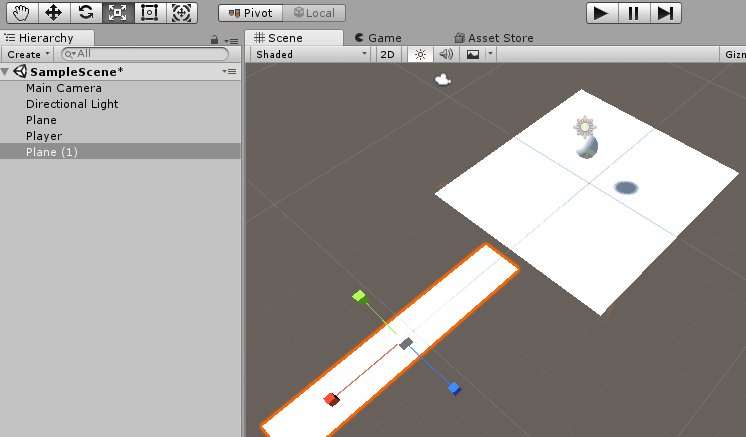
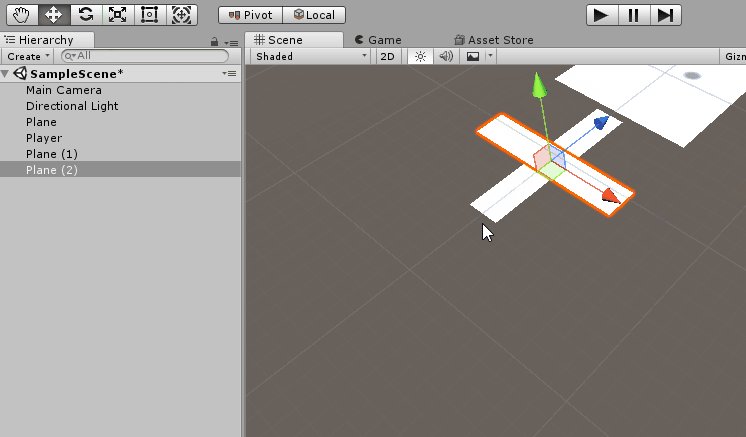
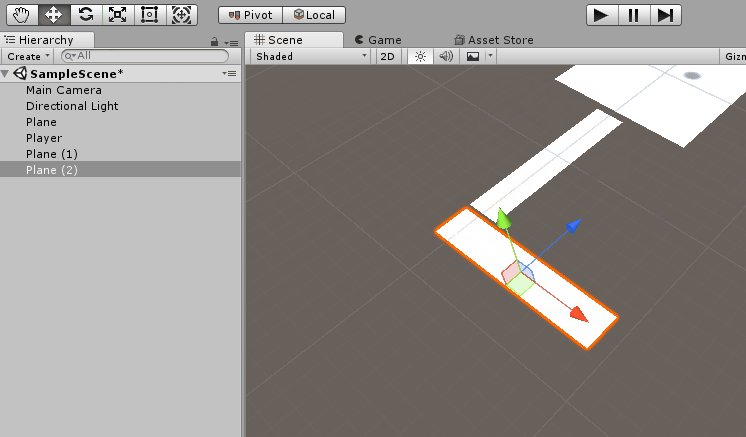
コピペしたPlaneを、MoveツールやScaleツールを使い、位置、サイズを変更します。

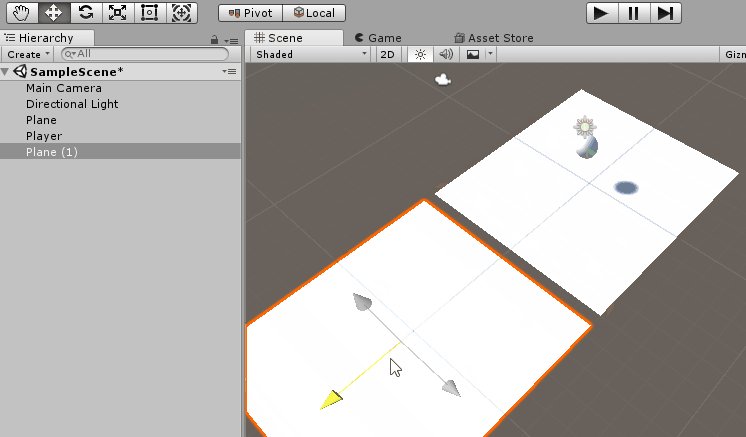
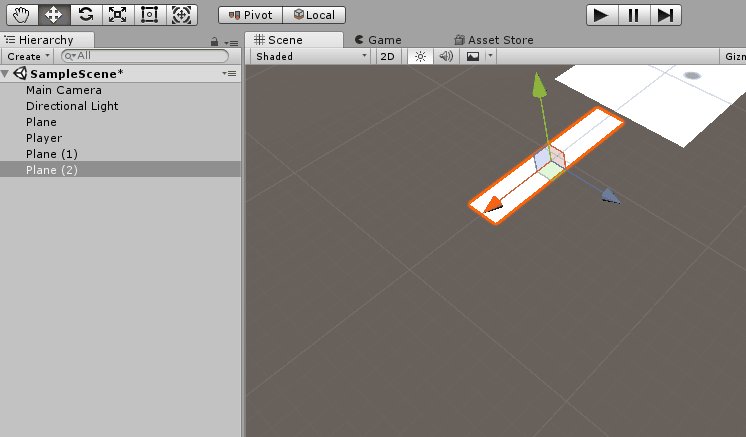
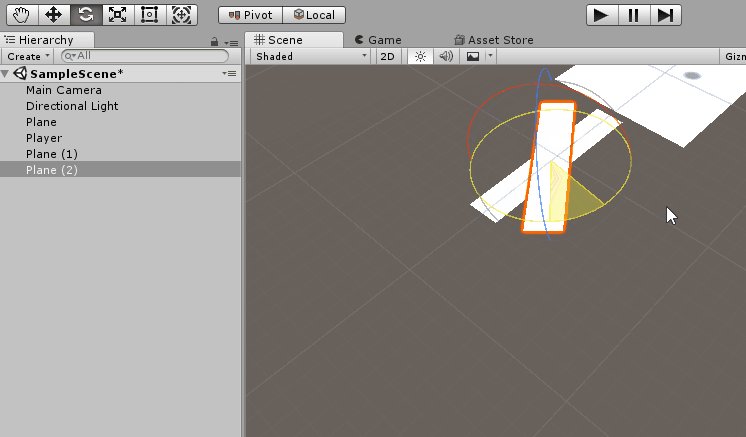
更にコピペし、Rotateツールで回転させてみましょう。
キーボードの「Ctrl」を押しながらだと、15°刻みで正確に回転させることが出来ます。
![]()
いちいちツールを切り替えるのが面倒な場合は、この右端にある万能ツールを使いましょう。
移動、拡大縮小、回転がすべてこのツールで行えます。

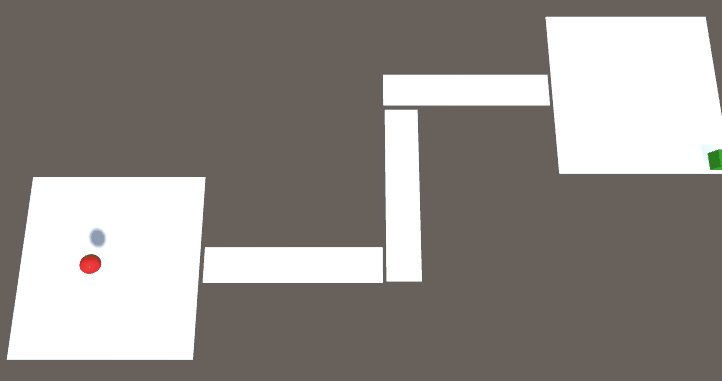
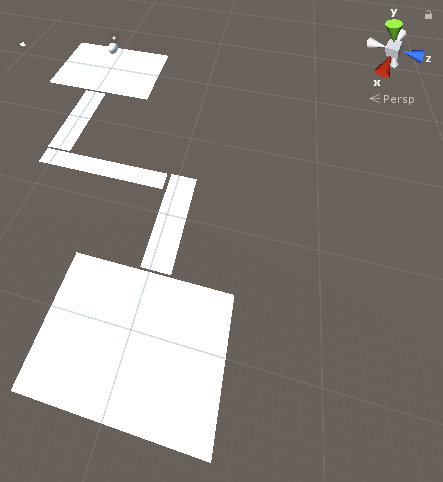
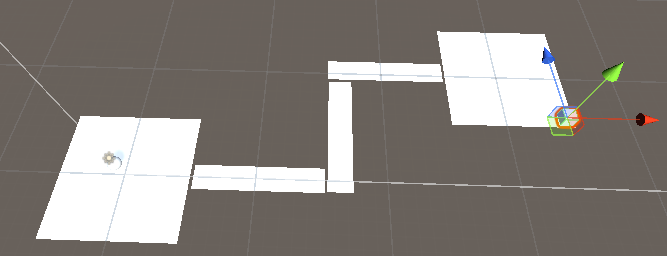
こんな感じでステージを作ってみました。

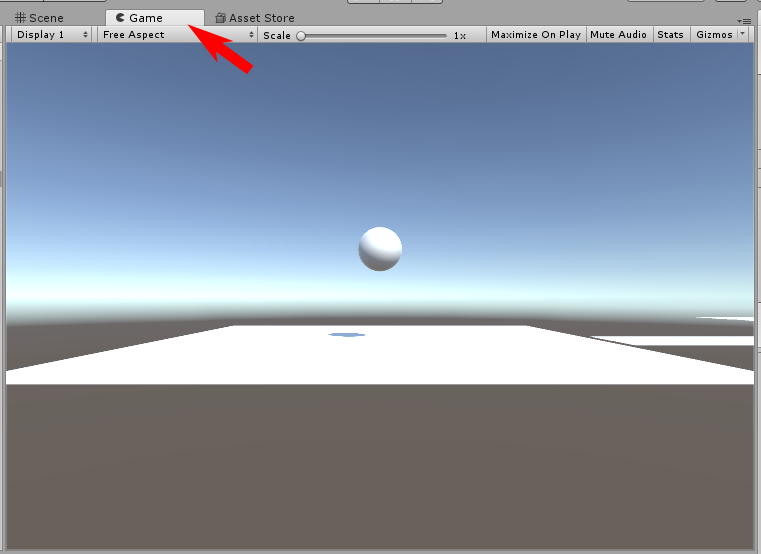
「Game」と言うタブをクリックして、Gameビューに切り替えてみます。
ゲーム時の視点となるカメラからのビューが表示されますが、ステージ全体が見えないですね。
カメラは勝手に動いてはくれないので、これじゃ遊べません。
今回カメラは固定にするので、全体が見渡せる位置にカメラを配置します。
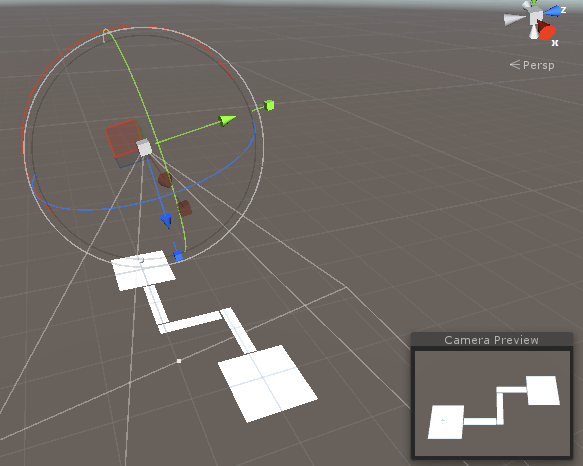
Sceneビューに戻り、「Main Camera」を選択してステージ全体が見渡せる位置に移動、回転させて下さい。
Planeを動かすのと同じ要領でカメラを動かすことが出来ます。

こんな感じになりました。
カメラを選択するとSceneビューの右下にカメラプレビューが表示されるのでわかりやすいです。
ゴールを作って当たり判定の設定をする
- ゴールのオブジェクトの作成
- ゴールの処理をするスクリプト作成
ステージが出来たので、ゴールを作ります。
ゴールのオブジェクトには当たり判定を設定し、ゴールに触れたらゲームクリアということにしましょう。
ゴールとなるキューブの作成

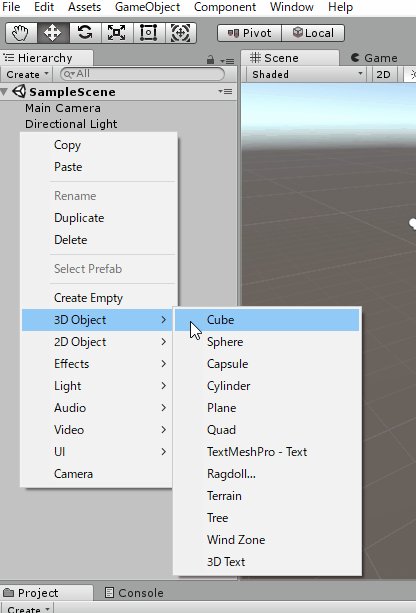
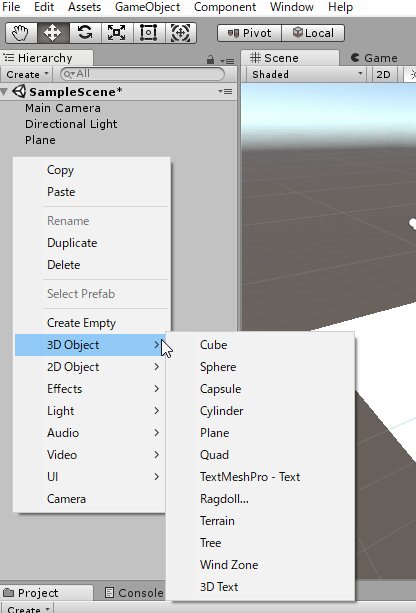
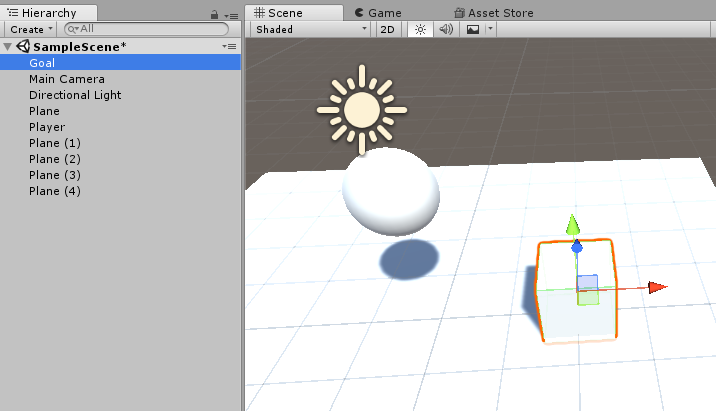
Hierarchyビューで右クリックして「3D Object」→「Cube」を選択して立方体を作ります。
最終的には細い道を抜けたステージの一番奥にゴールを起きますが、とりあえず上の図のようにPlayerの近くにおいてください。
この後、ゴールしたときの処理を追加しますが、その動作確認時に毎回いちいち細道を進むのがめんどくさいからです。
Cubeの名前を「Goal」に変更します。
ゴール用のスクリプトを作成
Projectビューで右クリック→「Create」→「C# Script」→名前を「GoalScript」にします。
オブジェクト「Goal」にスクリプト「GoalScript」をアタッチします。
アタッチする方法は、先程Playerにスクリプトをアタッチしたのと同じです。
スクリプトをダブルクリックし、下記の内容に編集して下さい。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GoalScript : MonoBehaviour {
void Start () {
}
void Update () {
}
private void OnCollisionEnter(Collision collision) {
Debug.Log("ゲームクリア!");
}
}接触時の処理をするため、下記の3行を追加しています。
private void OnCollisionEnter(Collision collision) {
Debug.Log("ゲームクリア!");
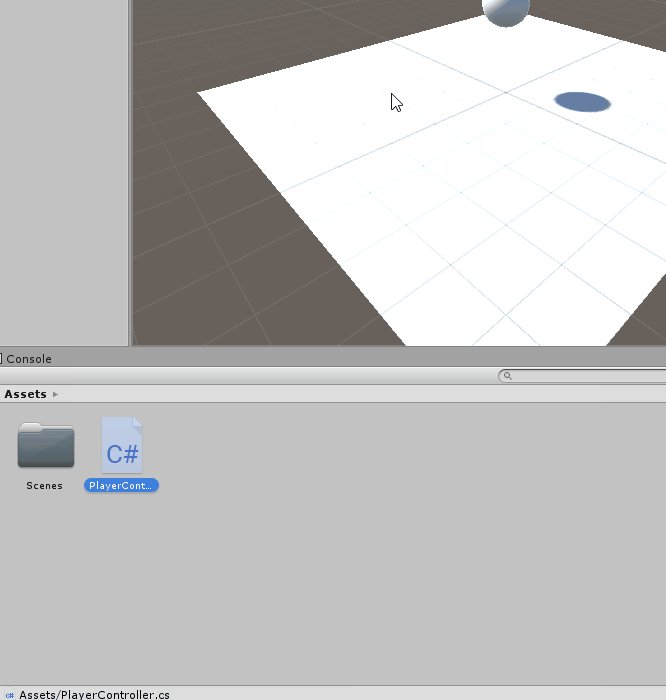
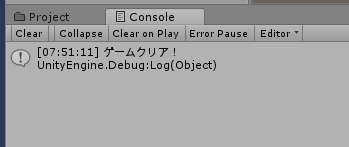
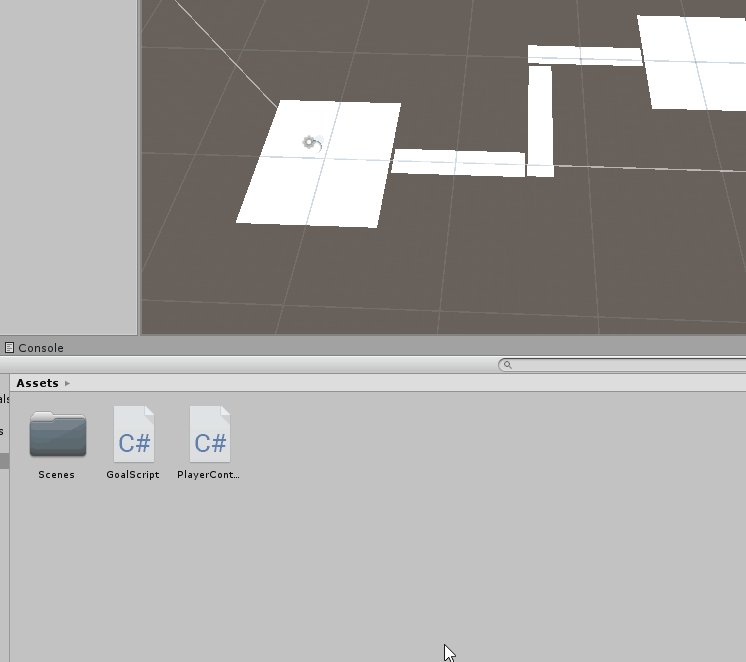
}Consoleビューを表示して、一度ゲームを再生してみましょう。
Consoleビューを表示するには、デフォルトでは「Project」ビューのとなりの「Console」タブをクリックします。

キーボードのカーソルキーでPlayerを操作して、ゴールであるCubeにぶつけてみましょう。
上の画像のように、コンソールに「ゲームクリア!」と出たら、接触の処理がうまく動いています。
UIのテキストの追加
コンソールに「ゲームクリア」と表示されるだけでは物足りないので、ゲームの画面上に文字を表示させます。

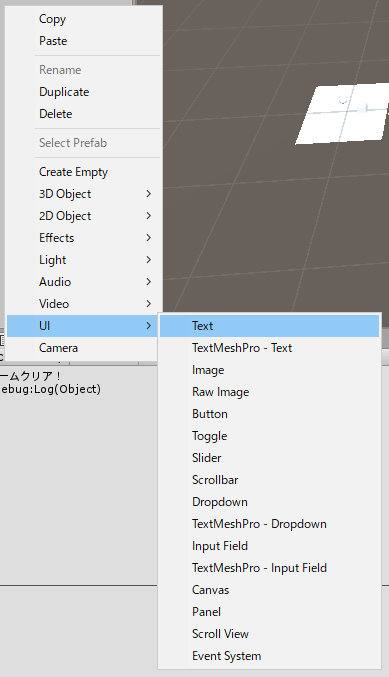
Projectを右クリック→「UI」→「Text」でテキストを作成。
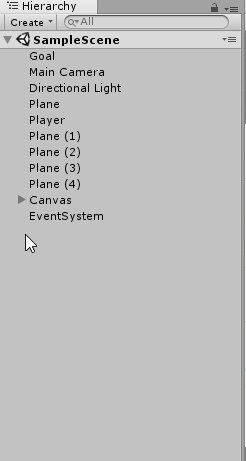
Textだけじゃなく、「Canvas」や「Eventsystem」と言うオブジェクトも同時に生成され、TextはCanvasの子要素となっています。
CanvasをダブルクリックするとSceneの表示がCanvasにフィットします。
このキャンバスが、ゲームの画面に対応し、UI(スコアなどの文字/数字やボタンなど)を配置することができます。
Canvasは通常のオブジェクトに比べてずいぶん大きいので驚いたかもしれませんが、ゲームに登場する通常のオブジェクトと、UIを一つのScene上で編集するために極端に大きさを変えているんだと思います。
下の画像では、Sceneビュー左下に小さく写っているのが、さっき作成したステージです。

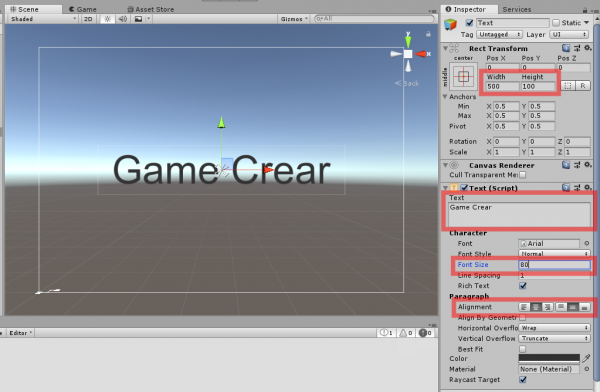
Textを選択し、内容を「Game Crear」に書き換えてみましょう。
上下左右を中央揃えにし、フォントサイズ、テキストエリアの幅と高さ、を変えて、見栄えが良さそうに編集して下さい。
上の画像の赤枠の箇所をいじくればOKです。
フォントサイズを大きくすると、文字が表示されずに消えてしまうことがあります。
これは、テキストを入れる枠に対して文字が大きすぎるから。
WidthとHeightを十分に大きくすれば表示されるようになります。
いい感じになったら、さっき入力した「Game Crear」の文字は消して下さい。
この文字はスクリプトによって書き換えることにするので、ここでは不要です。
フォントサイズなどが良い感じになったか確認するために、どうせ消す文字をあえて入力したというわけです。
UIテキストを書き換えるスクリプト
どのスクリプトでUIテキストを書き換えるかですが、さっき作った「GoalScript」から行うことにします。
GoalScriptを次の内容に書き換えて下さい。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GoalScript : MonoBehaviour {
GameObject text; // UIのテキストを入れる変数
void Start () {
this.text = GameObject.Find("Text"); // テキストのオブジェクト名"Text"
}
void Update () {
}
private void OnCollisionEnter(Collision collision) {
this.text.GetComponent<Text>().text = "Game Clear";
Debug.Log("ゲームクリア!");
}
}このスクリプトが何をしているかと言うと、
GameObject text; // UIのテキストを入れる変数で宣言した変数「text」に
this.text = GameObject.Find("Text"); // テキストのオブジェクト名"Text"Projectビューで新規作成したUIのオブジェクト「text」を格納しています。
こうすることで、このスクリプトからtextの内容を書き換えたり、という操作ができるようになります。
接触時にOncollisionEnterメソッドの処理が呼ばれるので、ここに実際にテキストを書き換える次の処理を書いています。
this.text.GetComponent<Text>().text = "Game Clear";ゲームを再生し、GoalにPlayerが接触した瞬間に“Game Clear”の文字が現れたでしょうか?

Goalに接触したときの動作が確認できたら、本来のゴールの位置に移動させます。
お好みの位置に配置してください。
細道を抜けた上の画像みたいな位置が適当かと思います。
マテリアルの設定で色や見た目を変える
床もプレイヤーもゴールも白なので、ちょっと見づらいですね。
色を変えてみましょう。

色を付けるためにはマテリアルを作成します。
Projectビューで右クリック→「Create」→「Material」
名前を「Player」にします。

スクリプトをオブジェクトにアタッチするのと同様に、オブジェクト「Player」に作成したマテリアル「Player」をアタッチします。
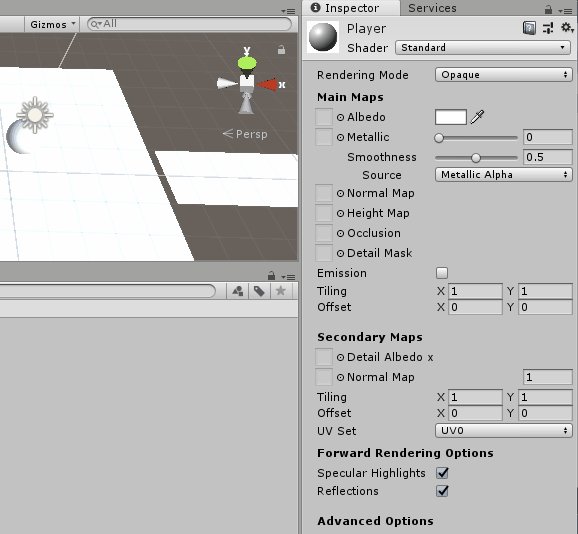
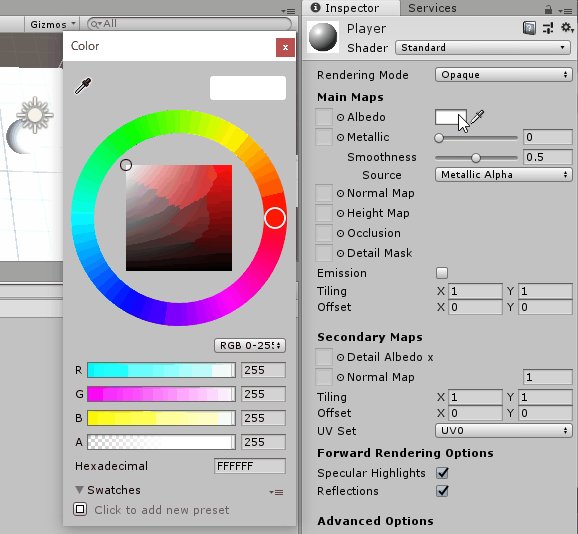
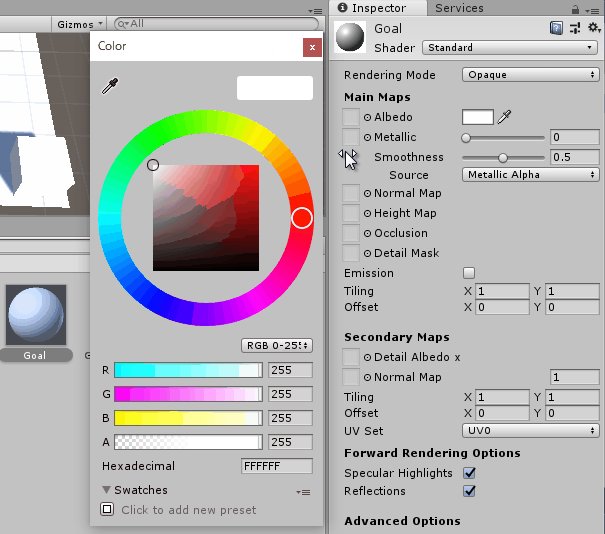
Projectビューでマテリアル「Player」を選択すると、Inspectorビューで設定出来ます。
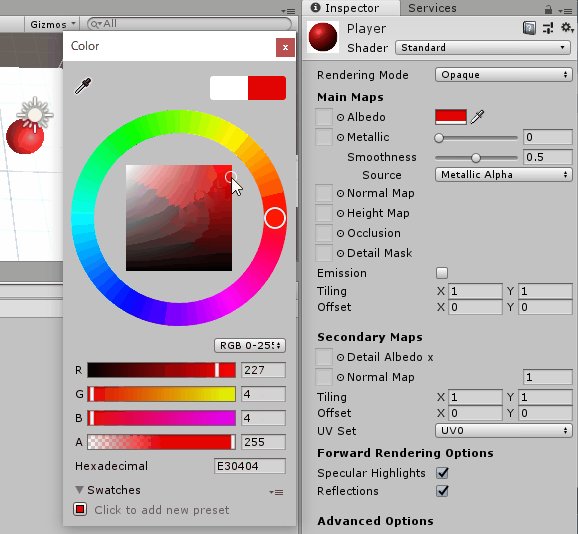
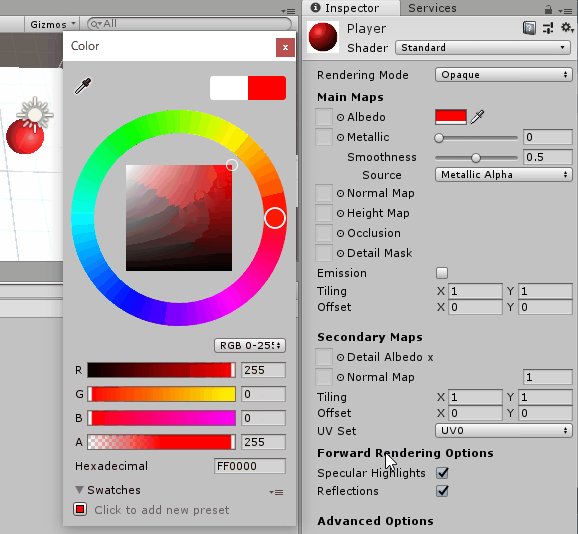
単純に色を変える場合は「Albedo」を変更します。

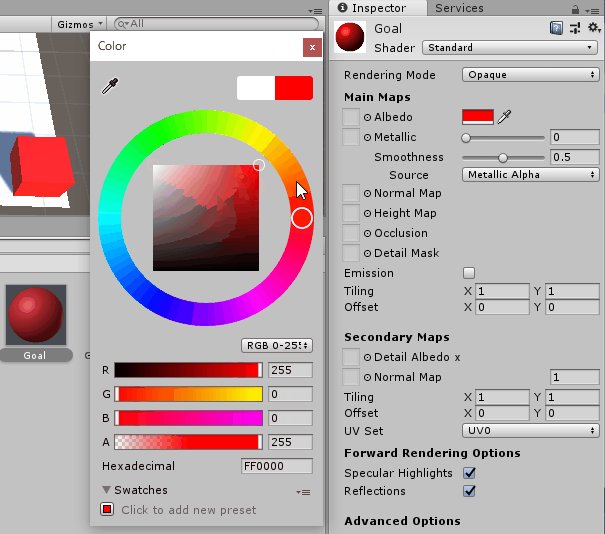
「Albedo」の右の白い四角をクリックするとカラーチャートが出てくるので、好きな色に設定します。

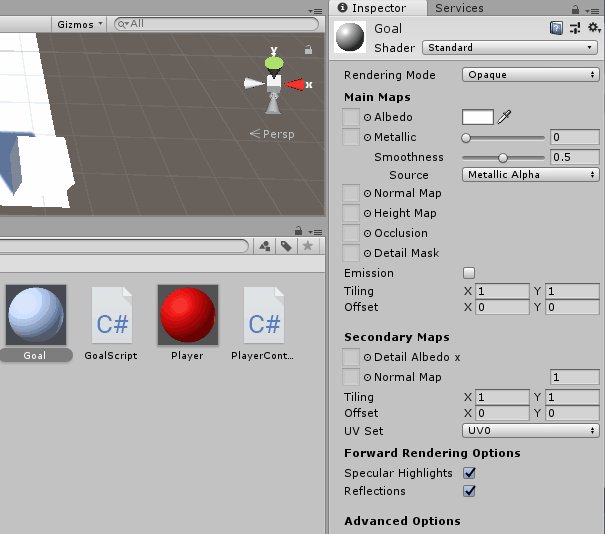
同様の手順でゴールの色も変えてみます。
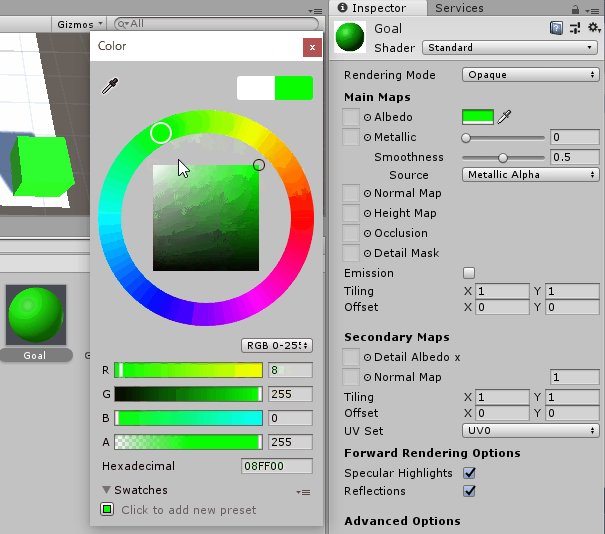
マテリアル「Goal」を作成して、緑にしました。
ゲームオーバーの処理
このゲームはステージからプレイヤーが落下したらゲームオーバーです。
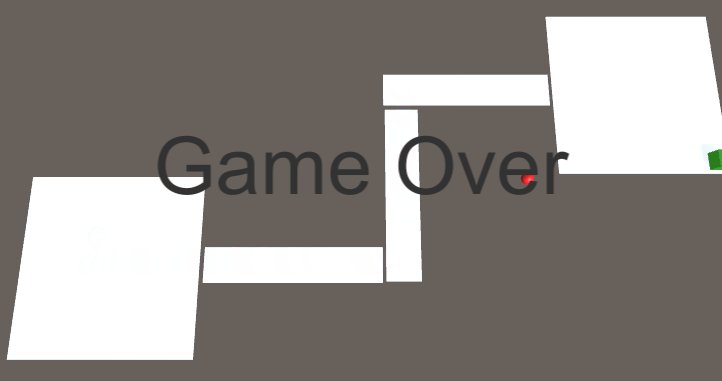
落下したら画面上に「Game Over」って表示されたほうがそれっぽいですよね。
早速実装してみましょう。
ゲームクリア時にUIのTextを「Game Clear」と書き換えましたが、今度はゲームオーバー時に「Game Over」と書き換えることにします。
このために、ゲーム全体を統括する監督的なオブジェクトとスクリプトを作り、それによって制御することにしましょう。

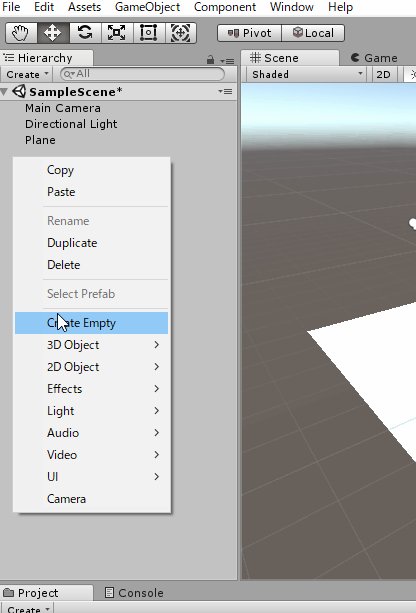
まずEmpty、つまり空(から)のオブジェクトを作ります。
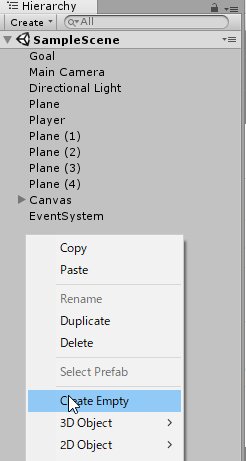
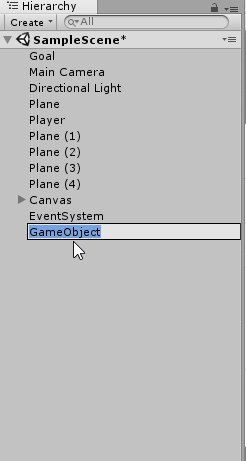
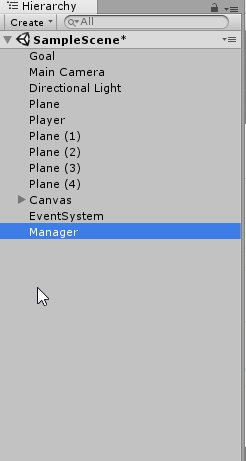
Hierarchyビューで右クリック→「Create Empty」→名前を「Manager」に変更します。
続いて新しいスクリプトを作成します。
Projectビューで右クリック→「Create」→「C# Script」→名前を「Manager」に変更。
スクリプト「Manager」をオブジェクト「Manager」にアタッチしてください。
スクリプト「Manager」をダブルクリックし、次の内容に書き換えてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //←忘れずに追加すること!
public class Manager : MonoBehaviour {
GameObject player; //プレイヤーオブジェクトを入れる変数
GameObject text; // UIのテキストを入れる変数
void Start() {
//プレイヤーオブジェクトを検索して取得
this.player = GameObject.Find("Player");
// テキストのオブジェクトを検索して取得
this.text = GameObject.Find("Text");
}
void Update() {
// 落下時の処理内容
// プレイヤーの高さ(Y軸座標)が-2より小さくなったら実行
if (player.transform.position.y < -2) {
// UIのテキストを「Game Over」に書き換える
this.text.GetComponent<Text>().text = "Game Over";
}
}
}ゲームオーバーの判定には、プレイヤーの高さ(Y軸の座標)が-2より小さくなったら、という条件です。
ゲームを再生してみて、落下したときに「Game Over」の文字が表示されたでしょうか?
これで一応、ゲームは完成となります。
まとめ
Unityでのゲームづくりの流れがなんとなく分かったでしょうか?
今回のチュートリアルでは、Unityの豊富な機能のほんの一部しか使っていません。
それでも、なんとなく「ゲームってこうやって作るんだ。」と感じてもらえたら幸いです。


コメント